0 CommentsJumat, 08 September 2017
Berikut ini adalah langkah-langkah menginstall CMS Wordpress pada localhost PC atau Laptop :
A. Siapkan bahan-bahan yang dibutuhkan
1. XAMPP
Silahkan Download dan instal XAMPP bagi yang belum punya bisa download di Apache Friends.
Jika anda menggunakan sistem operasi Linux Ubuntu atau turunannya anda dapat menginstall nya sesuai dengan tutorial berikut : Cara Menginstall XAMPP di Ubuntu.
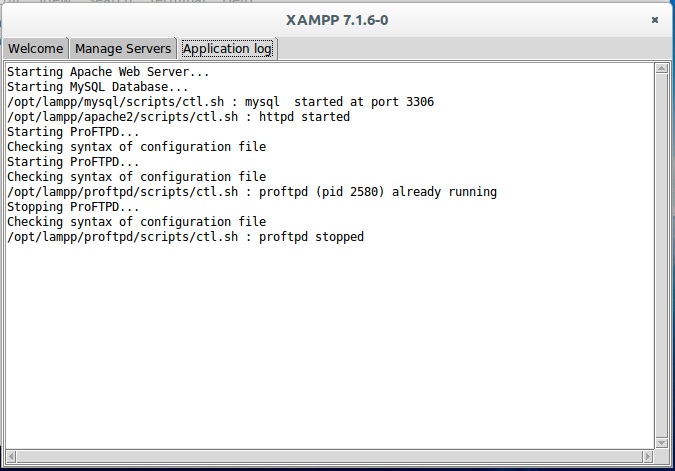
Setelah menginstall silahkan start Apache dan MySQL nya.
Anda dapat mengetestnya dengan cara membuka localhost di web browser anda. jika muncul tampilan seperti pada gambar dibawah ini berarti proses instal telah berhasil.
Jika anda menggunakan sistem operasi Linux Ubuntu atau turunannya anda dapat menginstall nya sesuai dengan tutorial berikut : Cara Menginstall XAMPP di Ubuntu.
Setelah menginstall silahkan start Apache dan MySQL nya.
Anda dapat mengetestnya dengan cara membuka localhost di web browser anda. jika muncul tampilan seperti pada gambar dibawah ini berarti proses instal telah berhasil.
2. Wordpress
B. Membuat Database & USER
Setelah anda menyiapkan bahan-bahan selanjutnya anda membutuhkan database sebagai penampung data pada wordpress yang akan anda install, dan User yang dapat mengakses database tersebut
Berikut ini adalah cara membuat database :
1. Membuat Database
DataBase ini Berfungsi untuk menampung data-data yang akan disi kan pada wordpress yang anda install. Data tersebut misalkan User, Content, Tag, Category, dan lain sebagainya.
Dengan menggunakan wordpress kita telah dipermudah dengan hanya membuat database saja, untuk table, dan field lain sebagainya akan diisikan secara otomatis ketika proses install.
Berikut ini adalah cara membuat database :
-
Buka XAMPP yang telah anda install kemudian pastikan MYSQL and Apache telah status running, masing-masing adalah penyedia layanan Database dan web server secara Local.
-
Selanjutnya, Buka Web Browser anda ketik :
localhost/phpmyadmin
-
Kemudian klik New untuk membuat Database baru.
-
Silahkan isi Database name dan Collation nya.
Untuk pengisian nama anda dapat mengisinya sesuai dengan yang anda inginkan, pada tutorial kali ini saya akan menggunakan nama database saya wordpress_db supaya mudah dipahami. -
Selanjutnya untuk mengeksekusi proses pembuatan database silahkan klik Create.
-
Berikut ini adalah hasil dari pembuatan database wordpress_db
2. Membuat User
User yang akan kita buat adalah user yang memiliki hak akses untuk mengakses database melalui localhost, biasanya digunakan untuk membuat suatu koneksi antara database dengan aplikasi yang digunakan.
Jika anda ingin seolah-olah wordpress yang akan anda install aman, anda dapat membuat user untuk mengakses database tersebut. Berikut ini adalah cara membuat user pada database :
Jika anda ingin seolah-olah wordpress yang akan anda install aman, anda dapat membuat user untuk mengakses database tersebut. Berikut ini adalah cara membuat user pada database :
-
Membuat User baru, pertama buka tab user account pada localhost/phpmyadmin
-
Selanjutnya silahkan isi data berikut ini pada username, hostname, password, dan silahkan chack pada Global Privileges. Seperti pada gambar dibawah ini adalah contoh pengisian
-
Untuk username dan password silahkan isi sesuai dengan keinginan kalian, tidak harus sama dengan gambar. Username dan password yang digunakan menghubungkan wordpress dengan database
Jika user berhasil ditambahkan maka akan muncul notifikasi seperti pada gambar di bawah ini,
dan apabila anda membuka tab user account maka username yang telah berhasil anda tambahkan akan muncul pada user list.
3. Configurasi Wordpess
Melakukan Konfigurasi Antara wordpress yang akan anda install dengan database yang baru saja anda buat, hal berikut ini bertujuan supaya wordpress dapat mengakses data dari database melalui user tertentu. Berikut ini adalah langkah-langkah untuk menlakukan konfigurasi wordpress :
-
Pertama silahkan buka directory atau folder htdoc (letak folder bergantung dengan dimana anda menginstall XAMPP). Pada PC saya biasanya terletak di :C:\xampp\htdoc\Selanjutnya membuat folder baru contoh saya memberi nama folder tersebut "wordpress", nama folder ini akan menjadi alamat untuk memanggil worpress yang anda install.
-
Buka Wordpress yang telah anda download, kemudian ekstrak file Wordpress tersebut.
-
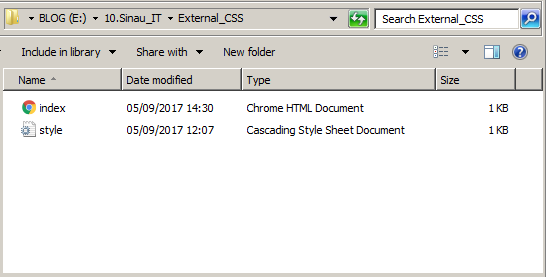
Setelah di ekstrak akan menghasilkan 1 buah folder yang berisi seperti pada gambar dibawah ini.
-
selanjutnya silahkan copy file hasil ekstrak dari Wordpress yang telah anda download ke folder c:\xampp\htdoc\wordpress (ke dalam folder baru yang telah anda buat).
-
Selanjutnya untuk melakukan konfigurasi menghubungkan antara Wordpress dengan database silahkan cari file bernama wp-config-sampel.php yang berada di dalam folder Wordpress yang baru anda buat. ubah namanya menajdi wp-config.php.
-
Kemudian buka dengan text editor atau code editor,
-
Silahkan ganti database_name, username, password. sesuai dengan nama database, user, dan password yang telah anda buat sebelumnya.
Apabila anda kesusahan dalam pembuatan user ada, anda dapat mengisi user dengan root dan passwordnya dikosongkan saja.
-
Pastikan anda mengisi dengan benar data diatas, jika konfigurasi telah berhasil maka anda sudah siap untuk melakukan langkah selanjutnya. Jika konfigurasi gagal maka ketika anda membuka localhost\wordpress, di web browser anda maka otomatis akan muncul notifikasi...
D. Menginstall Wordpress
-
Selanjutnya buka alamat berikut ini pada web browser anda :localhost\nama_folder_yang_anda_buat_di_dalam_htdoccontoh :saya tadi menggunakan nama "wordpress" pada folder yang berisi file hasil extract wordpress.localhost\wordpress
maka akan di redirect menuju link localhost/wordpress/wp-admin/install.php untuk melakukan pengisian data dasar dari wordpress yang akan anda install seperti pada gambar di bawah ini. -
Silahkan isi form tersebut, kemudian klik Install Wordpress untuk menjalankan pemrosesan.
-
Jika Proses install sukses maka akan lanjut pada proses berikut.
-
Berikut ini adalah tampilan CMS Wordpress yang telah berhasil di install dan siap digunakan.
Sekian tutorial Menginstall WordPress Offline pada Localhost di PC, Terima kasih...
Sumber : Mega Aspada Computer
~Semoga Bermanfaat~
Posted by Darma Kusumandaru on Jumat, 08 September 2017

0 CommentsSelasa, 05 September 2017
Cara mendeklarasikan atau Menyisipkan CSS pada HTML
Terdapat 3 cara untuk mendeklarasikan atau menuliskan suatu css pada HTML :
Contoh Internal CSS :
Hasil dari Source code Internal CSS :
1. Inline CSS
Inline CSS adalah CSS yang ditulis atau didekalarasikan sebaris dengan tag nya atau css tersebut dideklarasikan sebagai atribut style="" pada suatu tag atau element tertentu.
Contoh source code Inline CSS :
Seperti pada contoh di atas :
Atribut style mempunyai value berupa color:red;
Hasil source code Inline CSS di atas :
Contoh source code Inline CSS :
<p style="color:red;">contoh paragraf dengan teks berwarna merah</p>
Seperti pada contoh di atas :
Atribut style mempunyai value berupa color:red;
Hasil source code Inline CSS di atas :
contoh paragraf dengan teks berwarna merah
2. Internal CSS
Internal CSS adalah CSS yang dideklarasikan pada HTML dengan menggunakan tag berikut. CSS internal ini dapat dibaca apabila diletakkan dimanapun asal berada dalam 1 file HTML, namun pada umumnya internal CSS ditulis atau dideklarasikan di dalam <head> tag untuk mempermudah dalam pencarian dan peletakan.
Berikut ini adalah tag dimana di dalamnya anda dapat menuliskan CSS :
<style type="text/css">
...
</style>
...
</style>
Contoh Internal CSS :
<!DOCTYPE html>
<html>
<head>
<title>Sinau IT</title>
<style type="text/css">
/* deklarasi CSS pada tag <p>*/
p{
color: red;
}
/* deklarasi CSS pada class dengan nama myClass <p>*/
.myClass{
color: blue;
}
/* deklarasi CSS pada id dengana nama myId <p>*/
#myId{
color: green;
}
</style>
</head>
<body>
<p> isi paragraf </p>
<div class="myClass"> isi myClass </div>
<div id="myId"> isi myId </div>
</body>
</html>
<html>
<head>
<title>Sinau IT</title>
<style type="text/css">
/* deklarasi CSS pada tag <p>*/
p{
color: red;
}
/* deklarasi CSS pada class dengan nama myClass <p>*/
.myClass{
color: blue;
}
/* deklarasi CSS pada id dengana nama myId <p>*/
#myId{
color: green;
}
</style>
</head>
<body>
<p> isi paragraf </p>
<div class="myClass"> isi myClass </div>
<div id="myId"> isi myId </div>
</body>
</html>
Hasil dari Source code Internal CSS :
isi paragraf
isi myClass
isi myId
3. External CSS
External CSS atau CSS Eksternal adalah CSS yang ditulis atau dideklarasikan di dalam file dengan extensi .css. Penulisan External CSS sama masing-masing tag, class, dan id sama dengan internal CSS, hanya saja terpisah dangan file HTML nya. Oleh sebab itu supaya Browser dapat membaca css tersebut, maka letak dan nama file CSS tersebut harus di deklarasikan pada HTML nya dengan source code berikut ini :
<link rel="stylesheet" type="text/css" href="link dimana anda menyimpan file css">
dengan menggunakan External CSS dapat dijadikan sebagai framework CSS.
Cara Menyisipkan CSS External pada suatu file HTML
HTML Source Code :
<!DOCTYPE html>
<html> <head> <title>Sinau IT</title> </head> <body> <div class="header"> <h1 class="head-title">SINAU IT</h1> <h2>Tutorials, Computer, Linux, Website</h2> </div> <div class="content"> <p align="center"> <i>Karena Belajar itu tidak harus selalu menjadi siswa...</i><br> <b>SINAU IT</b> adalah blog yang kami gunakan sebagai sarana berbagi Ilmu dan Tutorial tentang IT. </p> </div> </body> </html> |
CSS Source Code :
.header {
text-align: center; color: white; padding: 20px; margin: 10px; background: #73ace6; border: #aeccea solid 2px; } .head-title{ text-shadow: 3px 1px 0px #aeccea; } h2{ font-family: monospace; color: #c6e5ff; font-weight: normal; } .content{ background: #ead546; padding: 20px; border: solid 2px #eae190; margin: 10px; font-family: monospace; } |
||||
|
|
||||
Berikut ini adalah hasil dari index.html pada web browser sebelum di tambahkan External CSS :click untuk melihat hasil HTML |
|
||||
Tambahkan source code berikut ini di dalam tag <head>
CSS Source Code :
<link rel="stylesheet" type="text/css" href="style.css">
href="style.css"
digunakan sebagai atribut yang berfungsi untuk memanggil file css pada suatu link yang dituils pada value atribut tersebut. karena file Style.css berada di dalam folder yang sama dengan file index.html, maka value atributnya dapat ditulis sebagai
href="style.css"
href="./style.css"
.
Hasil HTML yang telah ditambahkan External CSS : |
Sumber : Mega Aspada Computer
~Semoga Bermanfaat~
Posted by SkyLight Animation on Selasa, 05 September 2017

0 CommentsSabtu, 02 September 2017
Pada kesempatan kali ini saya akan menjelaskan perbedaan antar Tag, Element, dan Atribut pada HTML.
 |  |
-
Tag
Tag pada HTML adalah bahasa markup yang digunakan untuk mengubah tampilan dari suatu teks, pada umumnya teks yang ditampilkan di web browser tampilan nya akan dibedakan berdasarkan tag yang digunakan untuk melengkapi teks tersebut.
<p> </p>Tag yang memberikan efek pada teks dibuat secara berpasangan, jika ada tag pembuka maka ada tag penutup. Ketika anda mendeklarasikan tag jangan lupa menutupnya, Jika source code sudah ribuan dan ada yang tag yang tidak anda tutup kadang akan menyebabkan tata letak website yang anda buat menjadi acak-acakan, dan kadang susah untuk mencari dimana anda harus menutup tag tersebut.
Ada juga tag yang tidak perlu ditutup yaitu :
break <br>, berfungsi untuk membuat baris baru atau berganti baris.
horizontal line <hr>, adalah tag yang digunakan untuk menampilkan garis horizontal.
image <img scr="">, adalah tang yang digunakan untuk menampilkan gambar dari link yang dipanggil.
-
Element
Yang disebut sebagai Element pada HTML adalah tag yang telah diisi. contoh pada gambar diatas adalah tag <span> yang berisi teks berupa "Lorem ipsum dolor sit laborum".
-
Atribut
Atribut adalah suatu perlengkapan yang dimiliki oleh tag atau dapat ditambahkan pada suatu tag, yang berfungsi untuk mendeklarasikan suatu value nilai pada atribut tersebut. Value tersebut akan mempengaruhi hasil tag yang ditampilkan pada web browser. Masing-masing atribut memiliki kegunaan masing-masing, ada yang harus satu paket dengan tagnya (hanya dapat digunakan oleh tag tertentu), ada pula yang dapat dideklarasikan pada semua jenis tag. Contoh :
Hyperlink
<a href=""></a>tag <a> memiliki atribut href="", yang berfungsi sebagai tepat link yang dituju apabila text pada tag <a> tersebut dikilk.
Gambar
<img scr="">tag <img> memliki atribut src="", yang berfungsi untuk link gambar yang akan ditampilkan pada ketika tag <img> diinterpreterkan oleh web browser.
Berikut ini adalah susunan tag yang merupakan source code dasar HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
....
</body>
</html>
Beberapa Contoh Tag pada HTML :
1. html
html adalah tag paling luar dari HTML file yang digunakan untuk membungkus menjadi 1 dari tag-tag dalam satu kesatuan yaitu HTML. Penulisan :
<html></html>2. head
head adalah bagian dimana kita bisa mendeklarasikan metadata suatu website.
Selain metadata tag <head> juga diguankan untuk mendeklarasikan Framework website dapat berupa CSS, JS, font yang bersifat external. Penulisan
<head></head>3. title
tag tittle berisi tentang nama dari halaman yang akan anda buat, ketika file html dibuka di browser maka title akan tampil sebagai site title.
contoh :4. body
<body> adalah bagian dimana dapat mengisikan content atau isi dari web tersebut.
Gambar diatas menjelaskan isi dari tag <body>. didalam tag body terdapat bebrapa tag yang berfungsi untuk menyusun tata letak dari suatu website.
5. heading
heading adalah tag yang diguankan untuk mendeklarasikan judul, sub judul, dan judul-judul yang lain. terdapat 6 buah heading yang dapat digunakan yaitu <h1> sampai dengan <h6>, masing masing heading memiliki size atau ukuran yang berbeda sesuai dengan kebutuhan dalam meletakkan judul. berikut ini adalah contoh sourcecode dan hasilnya :
Source Code:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Hasil :
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
6. paragraf
<p></p> adalah tag yang digunakan untuk mengelompokan bebrapa kalimat yang akan tampil supaya dapat tersusun dalam suatu paragraf. Contoh :
Source Code :
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p><p>Duis aute irure dolor in reprehenderit sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Hasil :
Lorem ipsum dolor sit amet, consectetur adipisicing elit, exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
7. bold
bold tag yang digunakan untuk merubah text yang ada di dalam nya menjadi BOLD / cetak Tebal. Contoh :
Source Code :
<b>Cetak Tebal</b>
Hasil :
Cetak Tebal
8. italic
italic adalah tag yang digunakan untuk merubah teks atau karakter yang ada di dalam nya menjadi Italic / cetak miring. Contoh :
Source Code :
<i>Cetak Miring</i>
Hasil :
Cetak Miring
9. underline
underline adalah tag yang digunakan untuk merubah teks atau karakter yang ada di dalam nya menjadi Underline / bergaris bawah. Contoh :
Source Code :
<u>Ditampilkan dengan Underline</u>
Hasil :
Ditampilkan dengan Underline
Ditampilkan dengan Underline
Sumber : Mega Aspada Computer
~Semoga Bermanfaat~
Posted by SkyLight Animation on Sabtu, 02 September 2017

0 CommentsSenin, 28 Agustus 2017
Berikut ini Langkah-langkah untuk membuat bootable di Flashdisk Menggunakan RUFUS :
1. Pertama
Menyiapkan bahan-bahannya terlebih dahulu.
2. Kedua
RUFUS silahkan download di official Webnya : RUFUS
Sistem Operasi (Windows/Linux)
format : *.iso (iso image)
Silahkan Siapkan sistem Operasi yang akan anda Install:
Windows, silahkan download di Microsoft Store.
Linux, anda dapat mendapatkan sistem Operasi linux secara gratis di masing-masing official Webnya. Berikut ini beberapa distro linux : Ubuntu, Debian, Arch, Mint, CentOS, Fedora, dan lain-lain. Pada tutorial kali ini saya akan menggunakan Sistem Operasi Ubuntu 17.04 sebagai bahan untuk praktik.
USB flasdisk
Ketika anda memilih flashdisk untuk membuat bootable pastikan gunakan flashdisk dengan kapasitas yang lebih besar dari sistem opersi yang akan dimasukkan. Misalkan saya akan menggunakan Ubuntu 17.04 yang kapasitasnya kurang lebih 1,5GB maka saya harus menyiapkan flashdisk dengan ukuran lebih 2GB.
Jika anda akan membuat bootable windows 7 silahkan menggunakan flashdisk dengan kapasitas 8GB karena kapasitas yang dibutuhkan oleh file Windows 7 kurang lebih 3,8GB.
Silahkan pasang flashdisk yang telah anda siapkan pada Komputer anda.
3. Ketiga
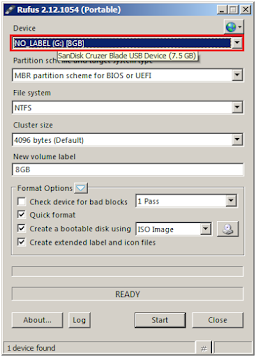
Selanjutnya buka RUFUS yang telah anda download. Flashdisk yang anda pasang pada Komputer atau laptop anda secara otomatis akan terdeteksi di RUFUS,
4. Keempat
- Pilih file ISO (sistem operasi yang talah anda download) yang akan anda buat sebagai bootable, klik tombol yang bergambar CD seperti dibawah ini, untuk membuka dimana file .iso yang telah anda download tadi tersimpan.
-
Pilih file kemudian open, seperti pada gambar dibawah ini :
-
Setelah anda menginputkan file iso ke rufus maka secara otomatis setting pada rufus akan berubah sesuai dengan yang dibutuhkan oleh sistem operasi yang anda inputkan.Untuk Cluster Size nya akan menyesuaikan besar size yang dibutuhkan oleh sistem operasi yang anda masukkan.
5. Kelima
Kemudian klik start untuk menjalankan proses pembuatan bootable. Tunggu proses pembuatan bootable hingga selesai.
Pembuatan Bootable dengan menggunakan RUFUS terdapat beberapa proses :
- Proses pertama adalah proses Format yaitu membersihkan semua isi dari Flashdisk (mengkosongkan isi flashdisk tersebut), proses format memiliki tujuan untuk mencegah terjadinya error ketika bootable sedang dijalankan karena dipengaruhi oleh file yang terdapat pada flashdisk tersebut.
- Beberapa proses konfigurasi sistem operasi pada Flashdisk supaya dapat booting.
- Proses mengcopy isi dari file .iso tersebut ke dalam Flashdisk.
Di pojok kiri bawah terdapat timer counter yang berjalan ketika proses pembuatan bootable dimulai, ketika proses pembuatan bootable selesai maka timer tersebut berhenti.
Lama dari proses tersebut dipengaruhi oleh besarnya file sistem operasi, dan kecepatan read dan write dari flashdisk yang anda gunakan.
Untuk memeriksa / mengetest bootable anda dapat melakukan langkah-langkah berikut ini :
- Untuk menggunakan bootable yang telah dibuat di USB Flashdisk anda perlu mengatur first boot pada Bios PC atau laptop anda (Setting Boot selection).
- Laptop atau PC pada umumnya memiliki default First boot Harddisk oleh sebab itu harus dirubah menjadi removeable disk atau USB...
- Biasanya apa bila falshdisk sudah di pasang pada USB maka akan muncul Merk. Dengan begitu tinggal pilih, kemudian save BIOS, restart Komputer atau laptop anda...
Sekian tutorial membuat bootable di USB Flashdisk menggunakan RUFUS.
Sumber : Mega Aspada Computer
~Semoga Bermanfaat~
Posted by SkyLight Animation on Senin, 28 Agustus 2017

0 CommentsRabu, 02 Agustus 2017
Cara install XAMPP di Sistem Operasi berbasis Linux Khusunya Ubuntu dan Turunannya
A. Langkah-langkah menginstal Xampp di linux.
1. Mendownload XAMPP
Pertama anda dapat mendownload nya di link berikut Apache Friends.
misalkan XAMPP selesai didownload yang saya download tersimpan pada folder Downloads dengan nama xampp-linux-x64-7.1.6-0-installer.run
2. Merubah hak akses file tersebut.
Selanjutnya silahkan buka folder dimana file xampp-linux-x64-7.1.6-0-installer.run tersebut berhasil di download dengan menggunakan terminal :
Membuka terminal dengan menekan keyborad secara bersamaan : ctrl + alt + t
untuk masuk kedalam direktory atau folder dengan menggunakan perintah :
cd nama_folder
misal :
cd Downloads
kemudian ketik ls -l untuk memeriksa adakah file tersebut di dalam folder.
jika file xampp-linux-x64-7.1.6-0-installer.run atau file yang XAMPP yang akan anda install ada maka akan terdapat informasi berikut ini :
pada pc yang saya gunakan memiliki default hak akses berikut :
rw- --- ---
hak akses dari file xampp-linux-x64-7.1.6-0-installer.run tersebut adalah Read, Write dan hanya dapat diakses oleh user pemiliknya saja.
supaya xampp-linux-x64-7.1.6-0-installer.run tersebut dapat di exsekusi maka hak aksesnya harus dirubah terlebih dahulu. Caranya dengan menggunakaan perintah :
chmod +x nama_file_yang_akan_dirubah_hak_aksesnya
maka hak aksesnya akan berubah menjadi rwx --x --x, dengan berubahya hak akses maka semua user dapat mengeksekusi atau merunning file xampp-linux-x64-7.1.6-0-installer.run
3. Menginstall XAMPP di Linux
Sebelum anda menginstal pastikan anda berada di posisi direktori dimana file yang akan anda instal tersimpan.
Untuk menginstall atau menjalankan xampp-linux-x64-7.1.6-0-installer.run yang memiliki extensi .run silahkan masuk sebagai super user atau root terlebih dahulu dengan cara ketik perintah :
sudo su
lalu ketikkan password super usernya
lalu ketikkan password super usernya
Kemudian gunakankan perintah berikut ini :
./nama_file.run
atau juga dilakaukan dengan menggunakan perintah
sudo ./nama_file.run
lalu ketikkan password super usernya
lalu ketikkan password super usernya
Pemasangan atau install suatu aplikasi pada sistem operasi Linux dilakukan oleh user yang memiliki tinggakatan tertinggi yaitu super user atau root. root adalah user yang bertanggungjawab atas berjalannya suatu sistem pada sistem operasilinux sehingga, untuk melakukan pengeditan pada sistem dipelukan validasi super user terlebih dahulu.
Selanjutnya akan muncul tampilan berikut ini :
Silahkan next, dan dilahkan anda costum sesuai dengan kebutuhan anda.
tunggu proses install nya hingga selesai...
lalu finish.
B. Menjalankan XAMPP di Linux
Untuk menjalankan aplikasi tersebut terdapat 2 cara yaitu gui dan consloe atau terminal, Berikut ini adalah cara untuk menjalan XAMPP di Sistem Operasi Linux :
1. Menjalankan Xampp dengan Terminal (Console)
berikut ini cara menjalankan Xampp dengan terminal.
buka terminal ctrl + alt + t
maka akan muncul daftar cara menggunkan XAMPP :
Daftar cara menggunakan XAMPP
buka terminal ctrl + alt + t
sudo /opt/lampp/lampp start
dengan perintah diatas dapat merunning semua aplikasi server pada XAMPP yaitu MYSQL Database, ProFTDP, dan Apache web server.
Terdapat beberapa variasi cara untuk merunning XAMPP, untuk melihat cara menggunakan XAMPP dapat dikakukan dengan menggunakan perintah berikut :
sudo /opt/lampp/lampp
maka akan muncul daftar cara menggunkan XAMPP :
2. Menjalankan XAMPP control panel (versi GUI)
Untuk menjalankan XAMPP versi GUI, juga dilakukan dengan menggunakan :
Pertama silahkan buka terminal dengan menggunkan perintah : ctrl + alt + t
Selanjukan silahkan gunakan perintah berikut untuk masuk ke direktori /opt/lampp tempat dimana file manager-linux-x64.run (XAMPP versi gui) berada :
cd /opt/lampp
Untuk menjalankan file dengan extensi ".run" dapat menggunakan dengan menggunakan perintah berikut :
sudo ./manager-linux-x64.run
Karena file manager-linux-x64.run adalah file yang dimiliki oleh super user atau root maka menggunakan sudo, dan setelah perintah diatas dieksekusi maka akan muncul perintah untuk memasukkan password super user, silahkan masukkan password root anda kemudikan tekan enter.
Selanjutnya akan muncul aplikasi sesuai dengan gambar dibawah :
Terdapat 3 buah tab yaitu Welcome, Manage Servers dan Application Log :
- Welcome adalah halaman awal atau halaman home dari aplikasi xampp.
- Manage Servers adalah halaman dimana kita dapat mengendalikan xampp, untuk menjalan Apache / MYSQL dapat dilakukan di Manage Servers
- Application Log adalah bagian xampp yang menampilkan informasi aktifitas dari Xampp. Misal sedang Apache / MySQL yang sedang dirunning, atau apalbila terjadi error atau terjadi masalah ketika merunning Apache, MySQL maka notifikasi error nya akan muncul di bagian Application Log.
jika anda ingin merunning server pertama pilih sever yang akan anda running, kemudian klik start.
untuk mengendalikan semuanya secara bersamaan anda dapat menggunkan button yang ada di bawah Start all, Stop All, Restart All.
C. Cek localhost di Browser
Setelah anda selesai meruning XAMPP untuk memriksanya secara pasti dapat dilakukan dengan membuka browser anda, selanjunya ketikkan : localhost
maka secara otomatis akan redirect ke alamat localhost/dashboard/ yang berisi Welcome to XAMPP
Apabila dibrowser anda telah muncul sesuai dengan gambar yang dibutuhkan maka xampp telah terinstall sukses.
Sumber : Mega Aspada Computer